
Описание:
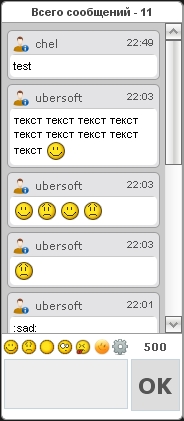
Скрипт представляет из себя миничат, чем же он отличается от обычного?, а вот чем: чат не использует другие модули, как и обычный чат но при этом у него маленький код для установки, который не будет грузом для страницы и его легко установить, поисковые роботы его не видят, что существенно увеличивает вес ключевых слов от общего размера страницы, нет iframe, что бы увидеть новый ответ, не надо обновлять страницу, ответы подгружаются сами, так же чат снабжён антиматом и антиспамом, что решает проблему с капчей, ну и конечно преимущество данного чата, это удобство и красота.
Автор и источник:
ucodes.ru
Установка:
1) Панель управления: Мини-чат » Настройки модуля, ищем опцию Использовать код безопасности для группы "Пользователи" и снимаем с неё галочку.
2) Скопируйте данный код и поставьте по месту, где хотите видеть чат:
Отредактировано Шокир (17.04.2011 13:55)


