Редко когда можно найти качественные стили для кнопок. В этом уроке мы создадим что-то подобное на CSS3. К сожалению, стили не будут одинаково отображаться в IE. Зато в других, более продвинутых браузерах, таких как Safari, Google Chrome, Opera и FireFox все будет выглядеть как надо.
Что мы делаем
Мы хотим создать набор стилей CSS3. Так же наша задача состоит в том, чтобы мы могли с лёгкостью изменять – цвет и размер кнопок.
Стиль кнопки
Стиль который мы хотим создать, будет помещён в класс для того, чтобы мы могли неоднократно использовать его для стилизации кнопок на нашей странице. Мы так же создадим целый набор классов, которые будут отвечать за цвета кнопок и их размеры. Ниже вы увидите, что мы используем изображение overlay.png в качестве фонового изображения.
Ещё одна особенность CSS3, которую мы продемонстрируем это RGBA. Это то же самое, что и RGB, но ещё с одним добавочным каналом (alpha) для контроля прозрачности цвета. Это открывает нам возможность без особых затруднений менять фон кнопки.
.button, .button:visited {
background: #222 url(overlay.png) repeat-x;
display: inline-block;
padding: 5px 10px 6px;
color: #fff;
text-decoration: none;
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
-moz-box-shadow: 0 1px 3px rgba(0,0,0,0.6);
-webkit-box-shadow: 0 1px 3px rgba(0,0,0,0.6);
text-shadow: 0 -1px 1px rgba(0,0,0,0.25);
border-bottom: 1px solid rgba(0,0,0,0.25);
position: relative;
cursor: pointer
}На рисунке, расположенный ниже, вы можете видеть отображение кнопки на разных фонах (в данном случае контрастные: белый и черный). В обоих случаях, небольшая рамка смотрится восхитительно. Мы специально не используем значения HEX для цветов. Вместо этого мы применяем RGBA, что позволяет сократить немного кода без потери качества отображения.
Размер кнопок
Теперь мы реализуем класс .button, в котором пропишем некоторые размеры. Далее вы можете увидеть набор классов, таких как .small .medium .large и .super. Во всех случаях за исключением класса .medium мы просто устанавливаем различные внутренние отступы.
.small.button, .small.button:visited {
font-size: 11px
}
.button, .button:visited,
.medium.button, .medium.button:visited {
font-size: 13px;
font-weight: bold;
line-height: 1;
text-shadow: 0 -1px 1px rgba(0,0,0,0.25);
}
.large.button, .large.button:visited {
font-size: 14px;
padding: 8px 14px 9px;
}
.super.button, .super.button:visited {
font-size: 34px;
padding: 8px 14px 9px;
}Цвет кнопок
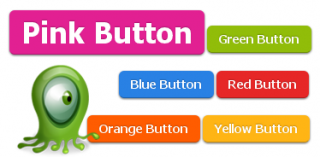
Теперь нам осталось определить классы, которые будут содержать цвета той или иной кнопки. В нашем случае мы создадим целый набор цветов на любой вкус.
.pink.button, .magenta.button:visited { background-color: #e22092; }
.pink.button:hover { background-color: #c81e82; }
.green.button, .green.button:visited { background-color: #91bd09; }
.green.button:hover { background-color: #749a02; }
.red.button, .red.button:visited { background-color: #e62727; }
.red.button:hover { background-color: #cf2525; }
.orange.button, .orange.button:visited { background-color: #ff5c00; }
.orange.button:hover { background-color: #d45500; }
.blue.button, .blue.button:visited { background-color: #2981e4; }
.blue.button:hover { background-color: #2575cf; }
.yellow.button, .yellow.button:visited { background-color: #ffb515; }
.yellow.button:hover { background-color: #fc9200; }Завершение
Для того чтобы вы с лёгкостью могли имплементировать данные стили для своих проектов, вынесите их в отдельный файл, подключите к своим страницам и пользуйтесь.
Урок подготовлен командой сайта ruseller.com
Источник урока: papermashup.com/pretty-css3-buttons/