Описание:
Интересный скрипт при на жатии на елочку она смещается и появляется аджакс окно с надписью "Ну вот, ты нам весь праздник испортил  "
"
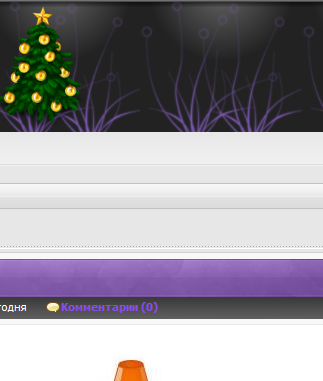
До нажатия :
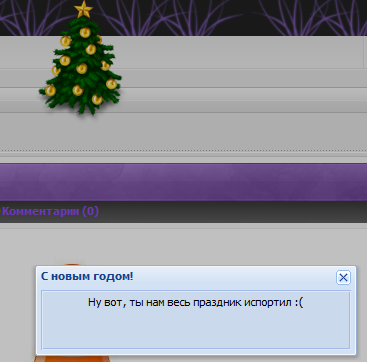
После нажатия :
Автор и источник:
Источник: http://256kbit.3dn.ru/
Установка:
Код ставится в любое место (css нужно подгонять под свой шаблон)
<style type="text/css">
.christmals-tree {position:absolute; top:53px; left:355px; -moz-transition:all 1s ease-in; -webkit-transition:all 1s ease-in; -o-transition:all 1s ease-in; transition:all 1s ease-in; cursor:pointer;}
.christmals-tree.broken {position:absolute; top:142px; left:455px; -webkit-transform: rotate(110deg); -moz-transform: rotate(110deg);}
</style>
<script>
function uwndru_f(){
new _uWnd("С новым годом!","С новым годом!",0,0,{modal:1},"Ну вот, ты нам весь праздник испортил :(");
}
</script><div class="christmals-tree tipsy-right" title="Просто ёлка. Зачем она нужна, думаю ты понял ;)" onclick="$(this).addClass('broken');"><a href="javascript:uwndru_f()"><img src="http://256kbit.3dn.ru/images/tree.png" alt=""></a></div>Отредактировано papas_tm_serjik (07.01.2012 20:05)