Хотите узнать, как делать красивый текст с эффектом градиента без применения Photoshop? Этот простой способ с использованием CSS позволяет создавать текст с эффектом градиента. Используется картинка в формате PNG (чистый CSS, никаких Javascript или Flash). Все, что нужно - это пустой тег <span> и фоновая картинка с CSS параметром position:absolute. Этот способ работает со следующими браузерами: Firefox, Safari, Opera и Internet Explorer 6.
Пример градиентного эффекта текста с помощью CSS:


Смотреть демо
Скачать демо (zip, 51 Kb)
Преимущества:
Используется только CSS, без Javascript или Flash. Работает во всех браузерах, включая IE6 (далее описан необходимый код для PNG).
Этот способ прекрасно подходит для дизайна заголовков. Вам не нужно каждый раз обрабатывать каждое изображение в Photoshop, что существенно экономит время.
Вы можете использовать все стандартные шрифты. При этом посетители смогут уменьшать или увеличивать размер текста по своему вкусу.
Как это сделать?
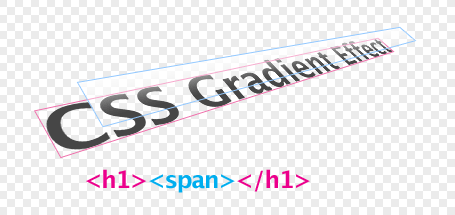
Этот эффект сделать очень просто. Попросту говоря, мы просто поместим в формате PNG с градиентом (с альфа прозрачностью) над текстом.

HTML код:
<h1><span></span>CSS Gradient Text</h1>
СSS код:
Весь секрет в этих двух строчках:
h1 { position: relative }
h1 span { position: absolute }
Подробный код:
h1 {
font: bold 330%/100% "Lucida Grande";
position: relative;
color: #464646;
}
h1 span {
background: url(gradient.png) repeat-x;
position: absolute;
display: block;
width: 100%;
height: 31px;
}Вот и все!
Так как Internet Explorer 6 некорректно отображает PNG-24, нам нужно вставить специальный код для нормального отображения прозрачных картинок PNG в этом браузере (поместите его в любом месте между тегами <head>):
<!--[if lt IE 7]><style>
h1 span {
background: none;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='gradient.png', sizingMethod='scale');
}
</style><![endif]-->
Вариант для любителей стандартов:
Если вы хотите добиться строгого соответствия веб-стандартам, используйте метод jQuery:
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//prepend span tag to H1
$("h1").prepend("<span></span>");
});
</script>Желаю удачи!
Автор: Nick La
Перевод: Глобатор
Источник: shakin.ru



