
Описание:
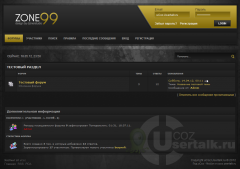
Темный шаблон для форума с желтоватыми элементами гармонично сочетаются в основе идеи автора. Адаптация с SMF.
v.2.0: Код шаблона был полностью ужат, убраны лишние бездействующие классы и идентификаторы, поправлены все ссылки, меню теперь сохраняет активность на той странице, на которой находится пользователь, код принял более приятный читаемый вид, поправлена форма входа, добавлена логическая основа ссылок меню Пользователь - Гость.
Автор и источник:
Ma)(on и uCoz.Usertalk.ru
Архив:









 на панели.
на панели.